Image Compression: Lossy vs Lossless - What's the Difference?

Lossy vs Lossless Compression: When to Use Each Format
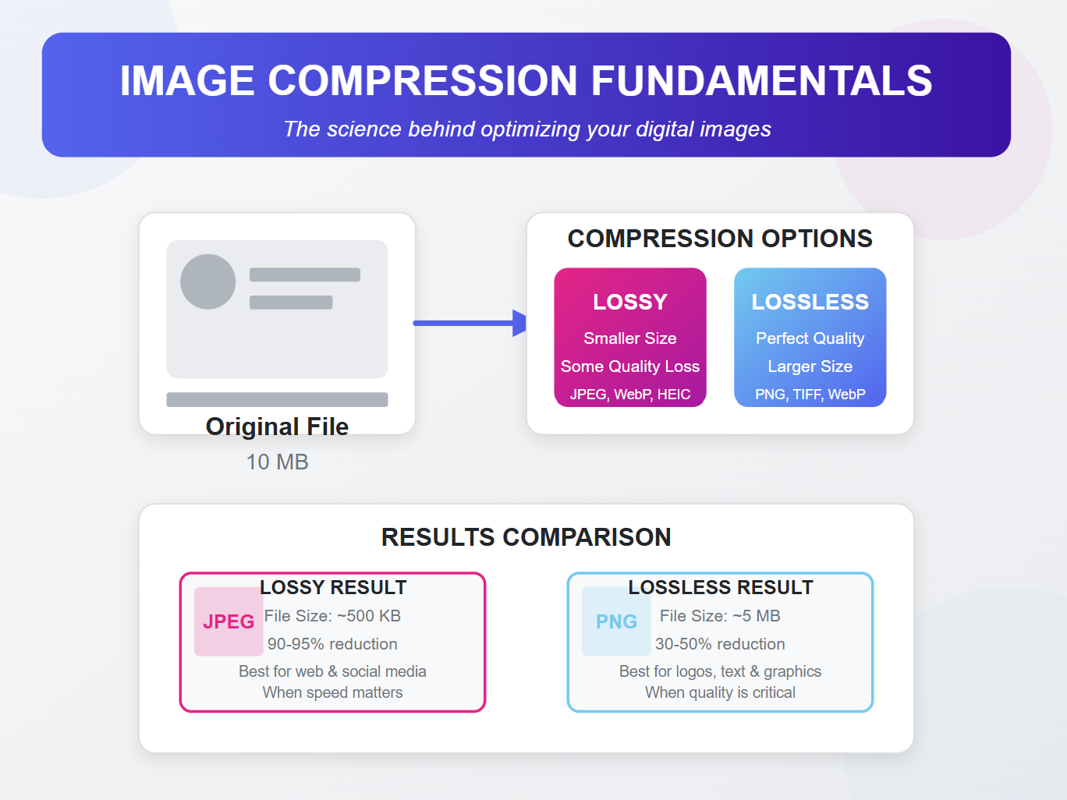
In the world of digital images, file size matters. Whether you're uploading photos to your website, sharing them on social media, or sending them via email, understanding iPro image compressorcan save you bandwidth, storage space, and time. But not all compression is created equal.
Two main compression methods exist: lossy and lossless. Each serves different purposes and comes with its own set of advantages and trade-offs. This guide will help you understand the difference between lossy and lossless compression and determine which one is right for your specific needs.
What Is Image Compression?
Before diving into the differences, let's clarify what Pro image compressor actually does. At its core, Pro image compressor reduces file size by identifying and eliminating redundant or unnecessary data in an image file. The goal is to make files smaller while maintaining as much of the original quality as possible.
Lossy Compression: Prioritizing File Size
Lossy compression permanently removes certain image data to achieve smaller file sizes. The algorithm makes strategic decisions about which details can be sacrificed while maintaining an acceptable appearance.
How Lossy Compression Works
Lossy compression uses techniques like:
- Chroma subsampling: Reduces color information more than brightness information (since human eyes are more sensitive to brightness changes)
- Quantization: Simplifies similar colors to reduce color complexity
- Transform coding: Converts pixel data into frequency components, keeping important frequencies and discarding less noticeable ones
Pros of Lossy Compression
- Significantly smaller file sizes: Often 5-10 times smaller than uncompressed files
- Adjustable compression levels: Balance between file size and quality
- Ideal for web use: Faster loading times and less bandwidth usage
Cons of Lossy Compression
- Quality degradation: Some detail is permanently lost
- Compression artifacts: Can introduce visible issues like blockiness or color banding
- Cumulative quality loss: Each time you save a lossy file, it loses more quality
Common Lossy Formats
- JPEG: The most widely used lossy format for photographs
- WebP: Modern format with better compression than JPEG (lossy mode)
- HEIC: Apple's High-Efficiency Image Format
Need to compress JPEG images while maintaining good quality? Try our Pro image compressor that offers adjustable compression levels.
Lossless Compression: Prioritizing Quality
Lossless compression reduces file size without sacrificing any image data. When decompressed, the image is bit-for-bit identical to the original.
How Lossless Compression Works
Lossless compression uses techniques like:
- Run-length encoding: Records repeated data as a single data value and count
- Dictionary coding: Replaces repeating patterns with shorter codes
- Entropy coding: Assigns shorter codes to more common values
Pros of Lossless Compression
- No quality loss: The decompressed image is identical to the original
- Better for editing: No degradation when saving multiple times
- Preserves details: Critical for text, line art, and professional photos
Cons of Lossless Compression
- Larger file sizes: Typically only achieves 30-50% reduction
- Less web-friendly: Slower loading times and more bandwidth usage
- Limited compression efficiency: Especially for complex photographic content
Common Lossless Formats
- PNG: Supports transparency and is ideal for graphics, logos, and text
- TIFF: Used in professional photography and printing
- WebP: Also offers a lossless mode with better compression than PNG
For preserving quality in graphics and logos, use our Pro image compressor which maintains transparency and sharp edges.
When to Use Lossy Compression
Choose lossy compression when:
- Web optimization is critical: For blogs, e-commerce, and most online purposes
- Storage space is limited: When you need to store many images
- Minor quality loss is acceptable: For casual photos, social media sharing
- You're working with photographs: Natural images hide compression artifacts better
- Speed matters: When faster loading times improve user experience
When to Use Lossless Compression
Choose lossless compression when:
- Quality cannot be compromised: For professional photography work
- The image contains text or line art: Where compression artifacts would be obvious
- You plan to edit the image later: To avoid cumulative quality loss
- You need transparency: For logos, icons, and overlays
- The image is for print materials: Where quality standards are higher
Real-World Examples
Example 1: Website Photo Gallery
Scenario: You're uploading 50 travel photos to your blog. Best choice: Lossy compression (JPEG or WebP) at medium-high quality settings. Why: The file size savings dramatically improve page load times while maintaining acceptable quality for viewing.
To compress multiple photos at once for your website, try ourPro image compressor.
Example 2: Company Logo
Scenario: You need your company logo on the website. Best choice: Lossless compression (PNG). Why: Logos typically contain sharp edges, text, and solid colors that would show artifacts with lossy compression.
Example 3: E-commerce Product Photos
Scenario: You're photographing products for an online store. Best choice: Initially save as lossless (for editing), then export as high-quality lossy for the website. Why: This workflow preserves quality during editing but optimizes for web delivery.
For e-commerce product photos that need to be under 1MB, use our Pro image compressor tool.
Finding the Right Balance
The ideal compression method depends on your specific needs. Consider these factors:
- Purpose: Web, print, archiving, or editing
- Content type: Photos, graphics, text, or mixed content
- Quality requirements: Professional work vs. casual sharing
- File size constraints: Website performance, email limitations
Need to quickly compress multiple images at once? Our Pro image compressor lets you select between lossy and lossless methods based on your specific needs.
FAQ
Q: Can I convert a lossy image back to its original quality? A: No, once data is removed through lossy compression, it cannot be recovered. This is why it's important to keep original files for important images.
Q: How much smaller will my files be with lossy vs. lossless compression? A: Lossy compression typically reduces file size by 70-90%, while lossless usually achieves only 30-50% reduction.
Q: Will people notice the quality difference in lossy compressed images? A: At high-quality settings, most people won't notice differences in photographs. The differences become more apparent at higher compression rates or in images with sharp edges and text.
Q: Should I use lossy or lossless compression for my website images? A: For most website photos, lossy compression (JPEG or WebP) at high-quality settings offers the best balance between appearance and performance. Use lossless (PNG) only for logos, icons, and images with text.
Q: How do I compress images to a specific file size like 200KB? A: When you need precise file size control, use our Pro image compressor tool which automatically adjusts compression to meet your target size.
Conclusion
Understanding the difference between lossy and lossless compression empowers you to make better decisions about your images. For web use and general photography, lossy formats like JPEG and WebP usually provide the best balance of quality and file size. For professional work, graphics with text, or images that will need further editing, lossless formats like PNG preserve the quality you need.
Remember: when in doubt, save your original files in a lossless format, then create optimized lossy versions for specific use cases like web publishing.
Ready to optimize your images? Our Pro image compressor offers both lossy and lossless compression methods to suit all your image optimization needs.
Recommended For You

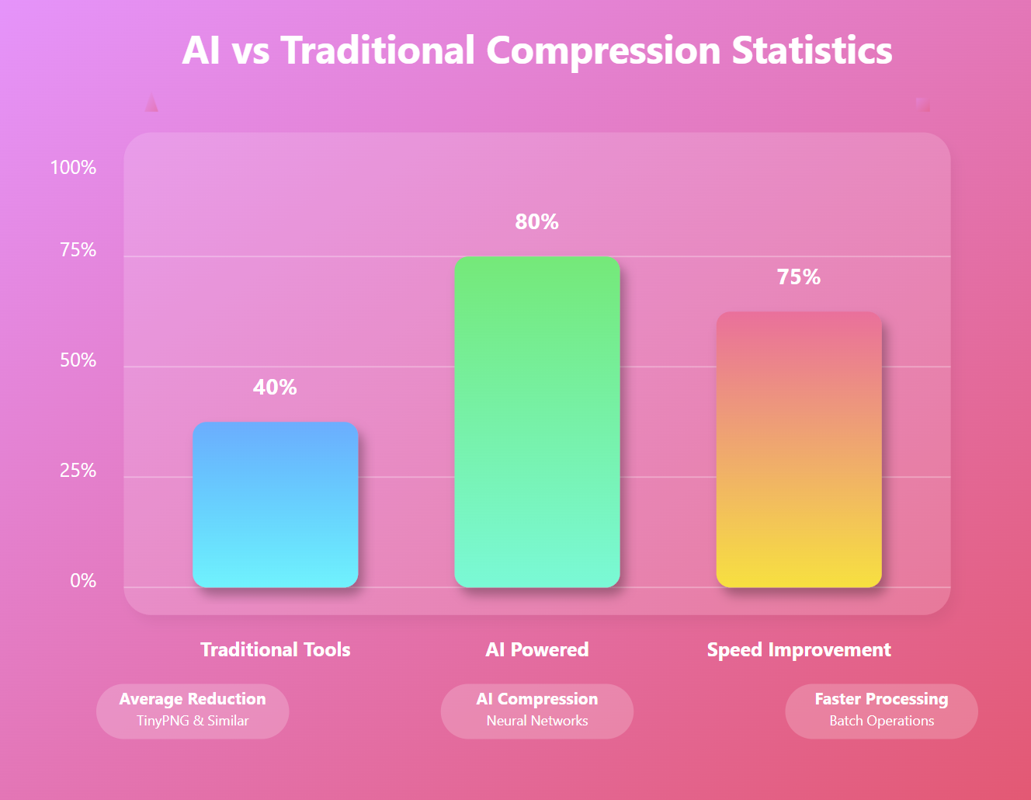
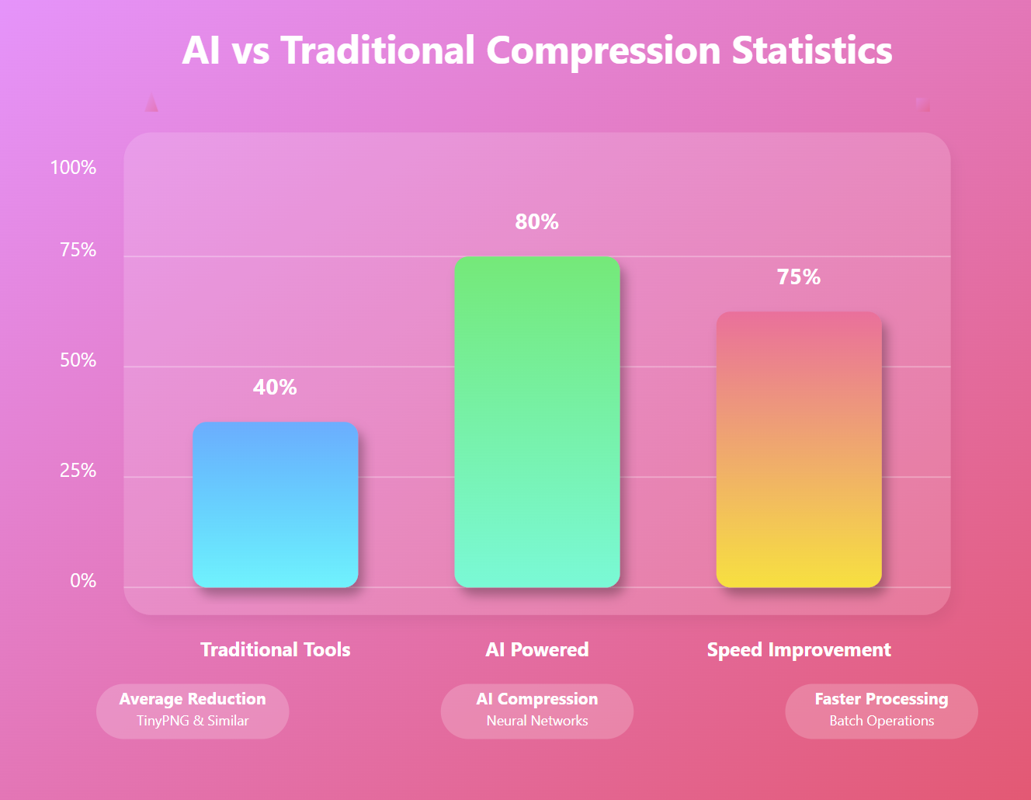
AI Image Compression: How It Works & Best Tools in 2025
AI Image Compression: How It Works & Best Tools in 2025 &n…
Read Now
Lazy Loading Images: Does It Really Boost Performance?
Lazy Loading Images: Does It Really Boost Performance? Have you ev…
Read Now
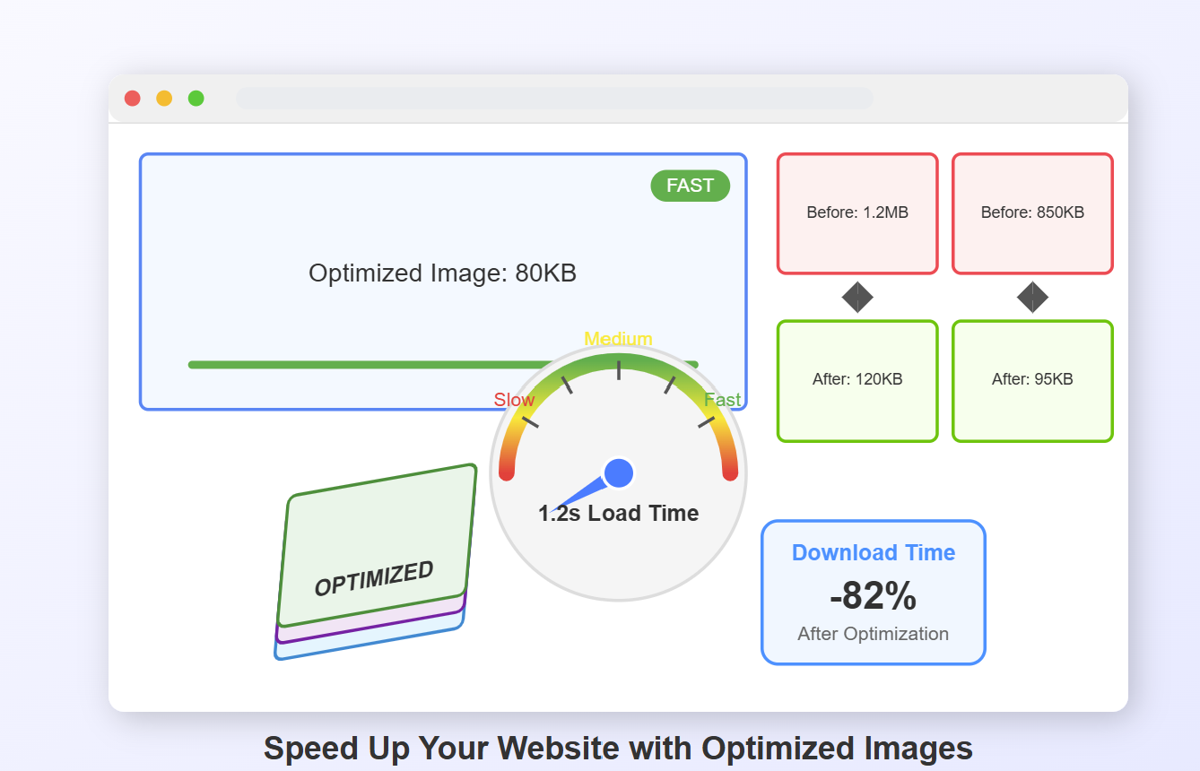
How to Optimize Images for Faster Website Loading
How to Optimize Images for Faster Website Loading Have you ever ab…
Read Now
JPEG, PNG, or WebP? Best Image Format for SEO
JPEG, PNG, or WebP? Best Image Format for SEO Introduction: …
Read NowLatest Articles

AI Image Compression: How It Works & Best Tools in 2025
AI Image Compression: How It Works & Best Tools in 2025 Picture this: you've just fi…

Lazy Loading Images: Does It Really Boost Performance?
Lazy Loading Images: Does It Really Boost Performance? Have you ever found yourself impatiently staring at…

How to Optimize Images for Faster Website Loading
How to Optimize Images for Faster Website Loading Have you ever abandoned a website because it was taking …

JPEG, PNG, or WebP? Best Image Format for SEO
JPEG, PNG, or WebP? Best Image Format for SEO Introduction: Why Image Formats Matter for Your SEO St…

7 Ways to Protect Your Images from Copyright Theft
7 Ways to Protect Your Images from Copyright Theft In today's digital landscape, images have become the currency…

How to Add a Transparent Watermark (Without Ruining Quality)
How to Add a Transparent Watermark (Without Ruining Quality) Introduction: Protecting Your Visual Content Have yo…
Never Miss an Update
Subscribe to our newsletter and stay updated with the latest blog posts and tech trends.